Eclipse 3.5 - Web Tools, XML Tools, Javascript, Subclipse
Firefox - Firebug
Chrome
Development is leagues away from the effortless task of Java development, where Eclipse gives such an enormous lift it's hard to adjust to the basic help you get with dynamic languages. The Javascript editor is very good, but because of the language, there are no sophisticated refactoring tools included. This important, especially when working on a new project, because you learn the specifics of the problem domain as you go. With Java + Eclipse, agile development of sort "get it to work, get it work right, get it work fast" is perfectly natural.
In any case, Firebug is immensely powerful as a debugging tool. Critically, it has mouseover variable information. There are some bridges between Eclipse and Firebug, but I could not get them to reliabily work on Linux, so it's: make a small change in the IDE, switch to Firefox reload, inspect. Firebug has one annoying bug in that it shows errors in red over the top of the text of the line that is causing the problem. If your lines are long you can't read them. So I load the page in Google Chrome and inspect the code in its very pretty but less sophisticated debugging environment, and get the error in the console. Chrome is also damned fast, and formats things slightly different, so it useful if only as a second opinion.
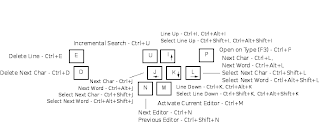
Even if Eclipse had no Javascript editor, context help, large file support, great search capabilities, intuitive diff comparison, unparalleled Team support, SVN integration, or Mylyn task tracking, its ludicrously configurable keybindings have me hooked. I've configured a rational homerow editor navigation scheme that makes all others (emacs, vi, etc) blush in shame:

(I'm happy to send the key prefs to any who request it).
1 comment:
very cool & good tip, thank you very much for sharing.
Post a Comment