
Tuesday, December 1, 2009
Testing on Android
I got a BlackBerry device from work, but unfortunately the included (or any other) browser is not up to the strenuous demands of the Grendel. Using the AVD, I have a much better idea of real-world usage:


Close a JQuery Dialog by clicking outside of it
Thank you David Little: http://www.littled.net/new/2009/11/30/how-to-close-a-jquery-dialog-box-by-clicking-outside-of-it/
function show_dialog(title, content) {
// close dialog when clicking outside of it
$(".ui-widget-overlay").live("click", function() { $("#mydialog").dialog("close"); } );
$("#mydialog").html(content);
$('#mydialog').dialog('option', 'title', title);
$("#mydialog").dialog( {
modal : true,
autoOpen : false,
title : title,
position: 'left'
});
Tuesday, November 24, 2009
Tags location on Tiddlywiki
To move the tags box from the top right corner to the bottom:
<div class='tagged...
Must be moved below <div class='viewer... And above <div class='tagClear...
<div class='tagged...
Must be moved below <div class='viewer... And above <div class='tagClear...
Sunday, November 1, 2009
v0.3.2 available for download
v0.3.2 features:
* Logging - Save game notes with xp, hp context
* Equipment - Magic items may have skill, ability, or other (fort, att, ac, etc) numerical benefits
* Monk special abilities - Flurry of blows
* Rogue special abilities
* Spell data complete
* Skill data complete
* Special ability (non-operational) data complete
Plenty of bug fixes (and probably plenty introduced).
Taking a break until I get a superphone, or even one human being besides myself shows some interest.
* Logging - Save game notes with xp, hp context
* Equipment - Magic items may have skill, ability, or other (fort, att, ac, etc) numerical benefits
* Monk special abilities - Flurry of blows
* Rogue special abilities
* Spell data complete
* Skill data complete
* Special ability (non-operational) data complete
Plenty of bug fixes (and probably plenty introduced).
Taking a break until I get a superphone, or even one human being besides myself shows some interest.
Tuesday, October 6, 2009
v0.3 available for download
After fixing the Load character data functionality, I felt a small celebration was in order. Thus a new zip is available for download. This release has some boring improvements, like Special Abilities (though this isn't data-complete) and more spell and skill data, but the major change was a refactoring of how weapon and armor selector work on the edit page.
Javascript's flexible typing and giant hash object reference model(?) lets you do some neat tricks to reuse code. Essentially you can pass in the string names of attributes or functions to be acted on, rather than defining interfaces as you would in Java. For example, weapons and armor have a similar structure, and the edit UI for both behaves in exactly the same way. Some stuff about the code below.
For 0.4, I'll refactor the steaming pile that is feats.
Javascript's flexible typing and giant hash object reference model(?) lets you do some neat tricks to reuse code. Essentially you can pass in the string names of attributes or functions to be acted on, rather than defining interfaces as you would in Java. For example, weapons and armor have a similar structure, and the edit UI for both behaves in exactly the same way. Some stuff about the code below.
function populate_data_part(chardata, data_name, id_name) {
for (var j in chardata[data_name]) {
var item = window[data_name].first( {
id : chardata[data_name][j][id_name + '_id']
});
$("#" + id_name + "_" + j + " option[id='" + id_name + "_" + j + "_option_" + item.id + "']").attr("selected", true);
// TODO - this part might be better in recalc
for(var i in window[id_name + "_edit_data"]) {
var edit_attr_name = window[id_name + "_edit_data"][i];
var value = chardata[data_name][j][edit_attr_name] == null ? item[edit_attr_name] : chardata[data_name][j][edit_attr_name];
$("#" + id_name + "_" + j + edit_attr_name).val(value == null ? "" : value);
}
}
}
For 0.4, I'll refactor the steaming pile that is feats.
Saturday, October 3, 2009
Windows 7 window tricks in XP
The most (only?) compelling feature of Windows 7 for me is the automatic window resizing. When you grab a window and bang it against an edge, the window is resized to fill half the screen (either horizontally or vertically).
You can get the same functionality for XP with PowerResizer. Brilliant.
You can get the same functionality for XP with PowerResizer. Brilliant.
Tuesday, September 22, 2009
Motorola Razr V3 keys not working
I had to look around for a bit to find the answer, so maybe this will save somebody some time:
The keys (except for the red on/off button) on my Motorola Razr V3 stopped working during our trip to the beach. Turns out the phone is sensitive to humidity, so putting the phone on the air conditioning vent for a little bit got it working again.
The keys (except for the red on/off button) on my Motorola Razr V3 stopped working during our trip to the beach. Turns out the phone is sensitive to humidity, so putting the phone on the air conditioning vent for a little bit got it working again.
Friday, August 21, 2009
Safari Books Online
I recently got a Safari Books subscription from work, and it is awesome. I don't enjoy reading long form content on the computer screen, but having access to concise, correct examples and solutions is a revelation when compared to sifting through the Google.
I loathe subscription fees but access to this technical library would be worth it, even if I had to (ugh) pay for it myself.
I loathe subscription fees but access to this technical library would be worth it, even if I had to (ugh) pay for it myself.
Monday, August 17, 2009
Javascript Development Environment
Doing this for a couple weeks, I now have a stable environment for javascript development:
Eclipse 3.5 - Web Tools, XML Tools, Javascript, Subclipse
Firefox - Firebug
Chrome
Development is leagues away from the effortless task of Java development, where Eclipse gives such an enormous lift it's hard to adjust to the basic help you get with dynamic languages. The Javascript editor is very good, but because of the language, there are no sophisticated refactoring tools included. This important, especially when working on a new project, because you learn the specifics of the problem domain as you go. With Java + Eclipse, agile development of sort "get it to work, get it work right, get it work fast" is perfectly natural.
In any case, Firebug is immensely powerful as a debugging tool. Critically, it has mouseover variable information. There are some bridges between Eclipse and Firebug, but I could not get them to reliabily work on Linux, so it's: make a small change in the IDE, switch to Firefox reload, inspect. Firebug has one annoying bug in that it shows errors in red over the top of the text of the line that is causing the problem. If your lines are long you can't read them. So I load the page in Google Chrome and inspect the code in its very pretty but less sophisticated debugging environment, and get the error in the console. Chrome is also damned fast, and formats things slightly different, so it useful if only as a second opinion.
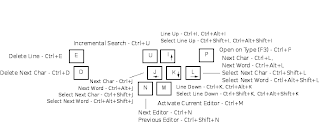
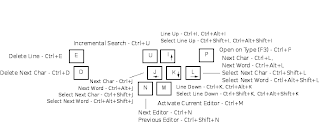
Even if Eclipse had no Javascript editor, context help, large file support, great search capabilities, intuitive diff comparison, unparalleled Team support, SVN integration, or Mylyn task tracking, its ludicrously configurable keybindings have me hooked. I've configured a rational homerow editor navigation scheme that makes all others (emacs, vi, etc) blush in shame:

(I'm happy to send the key prefs to any who request it).
Eclipse 3.5 - Web Tools, XML Tools, Javascript, Subclipse
Firefox - Firebug
Chrome
Development is leagues away from the effortless task of Java development, where Eclipse gives such an enormous lift it's hard to adjust to the basic help you get with dynamic languages. The Javascript editor is very good, but because of the language, there are no sophisticated refactoring tools included. This important, especially when working on a new project, because you learn the specifics of the problem domain as you go. With Java + Eclipse, agile development of sort "get it to work, get it work right, get it work fast" is perfectly natural.
In any case, Firebug is immensely powerful as a debugging tool. Critically, it has mouseover variable information. There are some bridges between Eclipse and Firebug, but I could not get them to reliabily work on Linux, so it's: make a small change in the IDE, switch to Firefox reload, inspect. Firebug has one annoying bug in that it shows errors in red over the top of the text of the line that is causing the problem. If your lines are long you can't read them. So I load the page in Google Chrome and inspect the code in its very pretty but less sophisticated debugging environment, and get the error in the console. Chrome is also damned fast, and formats things slightly different, so it useful if only as a second opinion.
Even if Eclipse had no Javascript editor, context help, large file support, great search capabilities, intuitive diff comparison, unparalleled Team support, SVN integration, or Mylyn task tracking, its ludicrously configurable keybindings have me hooked. I've configured a rational homerow editor navigation scheme that makes all others (emacs, vi, etc) blush in shame:

(I'm happy to send the key prefs to any who request it).
Saturday, August 15, 2009
The house was decorated by an evil dolphin
I now have weapon deletion working (but not with the fancy JQueryUI blind effect I want), but I had to do something weird with my weapons array. Simple remove of the weapon from the array:
chardata.weapons.splice(weapon_idx, 1);
does not "reorder" the array. Eg.,
does not just create [{foo}, {monkey}]. It's stored as
["0":{foo}, "2":{monkey}]
which causes a problem with the way I'm handling the UI. My solution was to copy the array with slice(), then reassign it back to the real chardata object:
chardata.weapons.splice(weapon_idx, 1);
var foo = chardata.weapons.slice();
chardata.weapons = foo;
The indexes are sequential with no gaps. Weird, but it works.
chardata.weapons.splice(weapon_idx, 1);
does not "reorder" the array. Eg.,
[{foo}, {bar}, {monkey}].(splice(1))
does not just create [{foo}, {monkey}]. It's stored as
["0":{foo}, "2":{monkey}]
which causes a problem with the way I'm handling the UI. My solution was to copy the array with slice(), then reassign it back to the real chardata object:
chardata.weapons.splice(weapon_idx, 1);
var foo = chardata.weapons.slice();
chardata.weapons = foo;
The indexes are sequential with no gaps. Weird, but it works.
Monday, August 10, 2009
Extracting a JSON array from a cookie
Knowing nothing, I had assumed that when you JSON-ify an array, then parse it back into an object, it comes out exactly as it went in. No so, gentle reader. Arrays are stored as named objects:
This means all arrays must be reconstituted manually:
In this case, a multi-dimensional array of [spell level[spells per level]].
"spells":{"0":{"0":113,"1":135},"1":{},"2":{"0":227},"3":{"0":209,"1":186}}
This means all arrays must be reconstituted manually:
// spells
if (chardata.spells != null) {
char_spells = [];
for (spell_lvl_idx in chardata.spells) {
char_spells.push([]);
for (char_spell in chardata.spells[spell_lvl_idx]) {
char_spells[parseInt(spell_lvl_idx)].push(parseInt(chardata.spells[spell_lvl_idx][char_spell]));
}
}
chardata.spells = char_spells;
}
In this case, a multi-dimensional array of [spell level[spells per level]].
v0.1
After solving a particularly nasty scoping issue (my loop counter i was being used and updated in a nested function), v0.1 is out! Everything basically works, provided you have the right browser and cookie permissions. To circumvent smartphone limitations, I've hosted it on my friends (slow) site:
http://chambery.subfire.org/charmgrjs/edit.html
I created a branch (thanks to dougr for help with this):
http://charactermanager.googlecode.com/svn/branches/v0_1/
The only trick is to create your branches/ directory first in the SVN Repository Explorer, before creating your tag.
Further on down the road:
0.2: Consolidate the separate .html files, make the javascript purely functional (no global data apart from the cookie which is loaded on initialization)
0.3: Implement feats (yikes!)
Along the way, I'll be transcribing the skill and spell data into the DB when I need a thinking break. If anyone would like to help with this simple (though less than rewarding) task, shoot me an email.
http://chambery.subfire.org/charmgrjs/edit.html
I created a branch (thanks to dougr for help with this):
http://charactermanager.googlecode.com/svn/branches/v0_1/
The only trick is to create your branches/ directory first in the SVN Repository Explorer, before creating your tag.
Further on down the road:
0.2: Consolidate the separate .html files, make the javascript purely functional (no global data apart from the cookie which is loaded on initialization)
0.3: Implement feats (yikes!)
Along the way, I'll be transcribing the skill and spell data into the DB when I need a thinking break. If anyone would like to help with this simple (though less than rewarding) task, shoot me an email.
Friday, August 7, 2009
Dialog for to show detail info

Got the JQueryUI Dialog working (for some reason this was quite a struggle for me). Clicking a spell, feat, or skill brings up a model dialog containing the full details of the selected element.
The issue was the title. The title is set on creation, and dialog doesn't get recreated on invocation(?), so you have to do some special thing to set it after initialization. In any case, here's the code:
content = '';
title = name;
$("#mydialog").html(content);
$('#mydialog').dialog('option', 'title', title);
$("#mydialog").dialog({
modal: true,
autoOpen: false,
title: title
});
$("#mydialog").dialog('open');
Loading and Saving TaffyDB data from cookies
I flopped around a good long time over this one:
I'm using cookies as a datastore, but had an issue with TaffyDB not stringify correctly. The TaffyDB author, Ian Smith provided some critical help, and here is the working (though probably not ideal solution):
The biggest stumbling block came from the fact that assigning chardata to a temporary var (and then stringify-ing it) changed my Taffy object into a string. Cloning the db fixed the issue.
I'm using cookies as a datastore, but had an issue with TaffyDB not stringify correctly. The TaffyDB author, Ian Smith provided some critical help, and here is the working (though probably not ideal solution):
function clone(o) {
if(typeof(o) != 'object') return o;
if(o == null) return o;
var newO = new Object();
for(var i in o) newO[i] = clone(o[i]);
return newO;
}
function sav(){
var cookieData = clone(chardata);
cookieData.skills = cookieData.skills.get();
cookieData = TAFFY.JSON.stringify(cookieData);
var d = new Date(2020, 02, 02);
document.cookie = 'chardata=' + cookieData + ';expires=' + d.toUTCString();
}
function lod(){
if (document.cookie.length > 0) {
c_start = document.cookie.indexOf("chardata=");
if (c_start != -1) {
c_start = c_start + 9 //c_name.length + 1;
c_end = document.cookie.indexOf(";", c_start);
if (c_end == -1) {
c_end = document.cookie.length;
}
cookie_data = document.cookie.substring(c_start, c_end);
chardata = TAFFY.JSON.parse(unescape(cookie_data));
chardata.skills = TAFFY(chardata.skills);
}
}
}
The biggest stumbling block came from the fact that assigning chardata to a temporary var (and then stringify-ing it) changed my Taffy object into a string. Cloning the db fixed the issue.
Sunday, August 2, 2009
Iterate over object attributes using JQuery
var obj = {
foo: "bar",
baz: "quux"
};
jQuery.each(obj, function(name, value) {
alert(name + ": " + value);
});
http://stackoverflow.com/questions/1096924/iterating-a-javascript-objects-properties-using-jquery
Saturday, August 1, 2009
Edit spells screen

Spells screen loads the available spells for the class, and prevents you from selecting more spells than allowed by the "spells known" table.
Friday, July 31, 2009
Biking in Pisgah National Forest
I've spent a good chunk of my vacation pounding on this project (it's fun, really), but took a break to bike a small part of the Pisgah National Forest near the Fish Hatchery. Just amazing fun: downhill in a rainstorm on a modern mountain bike (my Trek 920 is so old it was Made in the USA).
Thanks to Bio-Wheels in Asheville for the expert and friendly advice that came with the bike rental.
Thanks to Bio-Wheels in Asheville for the expert and friendly advice that came with the bike rental.
Wednesday, July 29, 2009
Javascript isNumeric()
After flopping around looking for a Javascript isNumeric() function, Rosetta Code came to the rescue with
isFinite(num): string value = "123.45e7";
if (isFinite(value))
{
// do something
}
//Or, in web browser in URL box:
// javascript:value="123.45e4"; if(isFinite(value)) {alert('numeric')} else {alert('non-numeric')}
Getting a value from JQuery .each()
I struggled mightily trying to get an attribute out of what gets returned from the JQuery .each() function, but eventually tried this and it works:
Incidentally, found a cool site for code formatting: http://codeformatter.blogspot.com/2009/06/about-code-formatter.html
<td id="skill_0_ranks" skill_id="0" align="right">0a</td>
// update skill mods
$('td[skill_id]').each(function(i, element){
skill_id = $(element).attr('skill_id')
update_skill(skill_id)
})
Incidentally, found a cool site for code formatting: http://codeformatter.blogspot.com/2009/06/about-code-formatter.html
Thursday, July 23, 2009
Monday, July 20, 2009
From the top, but this time with feeling
A character manager for a smartphone actually makes sense, so I'm writing it over again in Javascript. By the time I finish I may actually own one of these phones. What finally sent me over the edge was TaffyDB, a "database" for the browser. I can store all the data in these hashes, and Taffy gives you a nice way way to pull the data you're interested in. I think of the databases as Excel sheets (or Calc sheets, for the FOSS folks), and there are goodly number of Excel-based character managers out there, so I should be able to pull this off.
Subscribe to:
Comments (Atom)

